
As the industry-leading content management system and blogging software, WordPress offers a lot of flexibility in website design. And webmasters are capable of setting up any website of their choices by managing WordPress sidebars, categories and many other essential elements. In most cases, there is only one single column in the content by default, but it is possible to display your post content in multi-columns.
In the further, the mentioned multiple-column content is a perfect option for magazine and newspaper-style WordPress themes. At this place, we would like to introduce a simple and quick way to add multi-column content in WordPress by the use of a plugin – Advanced WP Columns. Now, drop down and grasp more details.
Why Use a WordPress Plugin?
To be frank, displaying your content in multiple columns is a kind of hassle especially for beginners who have little experiences working with CSS or HTML code. To say the least, why you need to rack your brain to figure out a solution when you can get all work done by the use of an automatic and worry-free plugin?
In this case, it is recommendable to use Advanced WP Columns plugin that allows you to create your multi-column blog content without requiring any short codes. Besides that, this easy-to-implement plugin also enables you to decide the multi-column content layouts with the built-in WYSIWYG editor. Based on users’ feedbacks, it is also a great solution to streamline the entry of your content. Note that this Advanced WP Columns is compatible with WordPress v3.3 or higher versions.
Website URL: https://wordpress.org/plugins/advanced-wp-columns/

Install & Activate the Advanced WP Columns
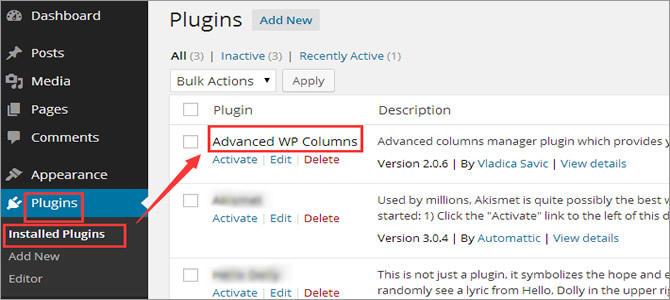
Now, let’s get started by using this Advanced WP Columns plugin. At the very beginning, you will need to login into the WordPress dashboard so as to navigate to “Plugins” > “Add New.” As you may suspect, you shall “Install” and “Activate” this “Advanced WP Columns” after searching it out in the “Search Plugins” box. If nothing goes wrong, you are able to have a look at this plugin and other previously-added plugins in the “Installed Plugins” page.

Create Multi-Column Content with this Plugin
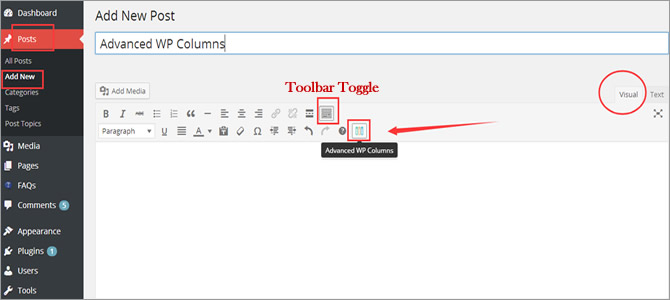
Once installed, you will be able to use this Advanced WP Columns plugin by adding a post or page. In details, you should go to “Posts” > “Add New” and fill in any post title as you like. After that, you are required to click on the “Advanced WP Columns” button in the “visual editor” section. As the “Advanced WP Columns” button is placed in the second row, and you shall click the “Toolbar Toggle” icon to find out it as is showed in below.

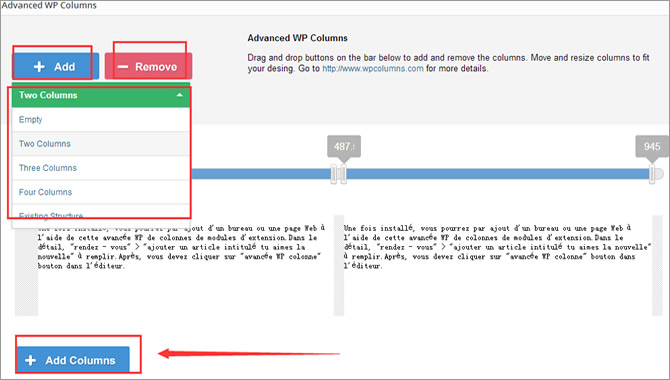
If done correctly, a window will pop up in front of you as is displayed in the following screenshot. As you can see, you are allowed to create and delete content columns by dragging and dropping the “Add” and “Remove” options on the top left of this page. In the meantime, you can also specify the number of the columns that will be added to your post content.

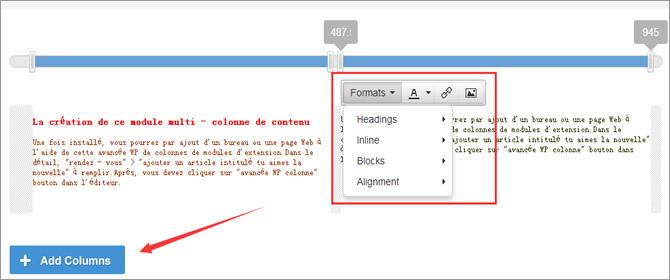
To be more specific, you can choose to use two/three/four columns or to use the existing structure. As a matter of course, you can empty all changes to suit your preference. Note that you are capable of adjusting your column width through dragging the column bar’s handles.
Apart from that, you can also make some essential formatting on your post content within the columns. For instance, you will be able to format the “Headings”, “Inline”, “Blocks” and “Alignment.” Also, you can choose to specify the text color, insert/edit link and images, etc. Having done with all changes, you should remember to click on “Add Columns” button to insert those columns into the “Content” area.

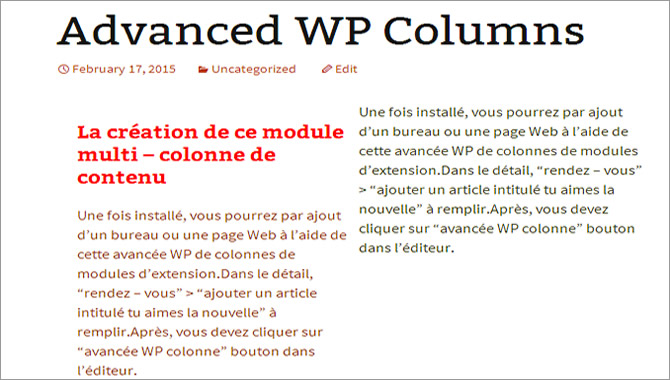
Note: If everything goes right, you can “Preview” this multi-column content before publishing your post. Here is an example content that consists of two columns.

Make More Advanced Settings
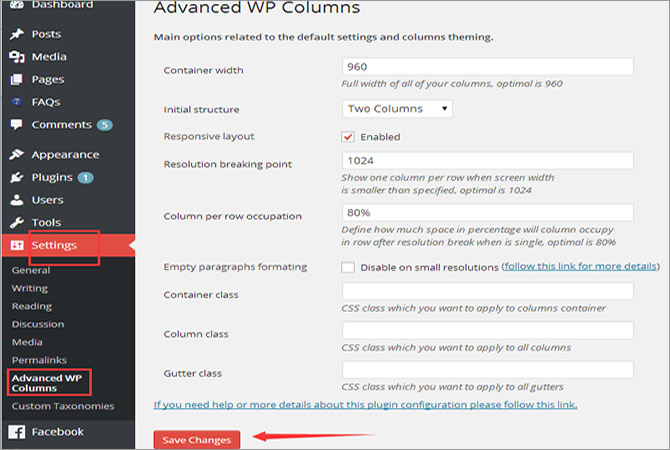
If you want to have more advanced options, you will need to head over to “Settings” > “Advanced WP Columns.” As you can notice, you are empowered to configure columns theming and the default settings. To name a few, you can enable responsive layout and decide the “Container width” and “Initial structure.”

More obviously, you can disable paragraphs formatting, and in the meantime, specify the “Resolution breaking point” and “Colum per row occupation.” Also, you can apply container, column and gutter class based on personal indulgences. Don’t forget to “Save Changes” at last.
In Conclusion
To display multi-column content is a great way to standardize your content layout and entry, which helps to boost site popularity and traffic. In the meantime, reliability and loading speed are also non-ignorable elements on your way to success. In this case, we recommend you to go with those WordPress hosting solutions, all of which are incomparable in performance and price.















