
With the ever-increasing importance of Google+ as a social media platform for marketing, several related tools have been introduced for the bloggers. These tools provide assistance in sharing the page through Google+ profile. Among these useful tools, the most imperative ones are Google +1 and Google Share button. The Google +1 button is a way to recommend or suggest a specific page, found in the search results, to your friends or circles with your approval. On the other hand, Google Share is a convenient way of sharing things on Google+.
As both the buttons provide a scope for the promotion of a website or webpage in the visitor’s G+ profile, these buttons are used by thousands of websites. In this article, we’d like to discuss the methods and steps to add the Google +1 as well as Share button on your website.
Adding Google +1 Button to Your Website
You can follow and implement some easy steps to add the Google +1 button to your website. In fact, you can add a button to each of your pages within the site. If you are looking forward to adding the Google +1 button, you should understand and implement the following steps that are presented in this Google Support page
First of all, you need to navigate to the destination page, i.e. the page where you want to add a button. Here, select the Edit menu to discover the editing options. Now you can add the +1 button by digging into the Insert menu. There are various sizes of button that can be added to your page. You can choose the size as per your preferences and also select the click count option if you want to display the amount of people who have added the favorite to your webpage. Make your customizations effectively to suit your webpage and click on Save.

However, if you want to add the +1 button to all the pages in your website, the above-mentioned procedure can be too time-consuming. Therefore, you can use an alternate method to implement this task. For this, you first need to navigate to the Manage Site menu from the drop-down menu of your site. Here, select the Add Sidebar option and go through the available list to find the +1 button. Add a button to the site by clicking on “Add” option followed by “Save” option.
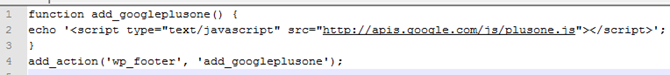
If your site is running on WordPress, the procedure that you should follow is slightly distinguished from the method discussed above. In the case of adding a Share button on your WordPress site having a theme framework, you firstly need to open the functions.php file and enter the following code.

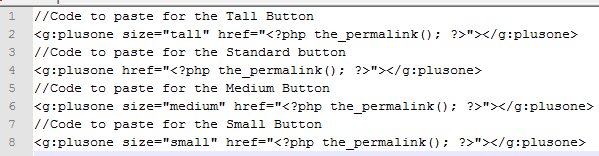
Now, you can find several sizes of button from which you should choose the most appropriate one for your website. You can do this by using the code. As the sizes are small, medium, standard and tall, you should choose the size and enter its respective code. Here is the list of codes.

Upon completion, you will notice that the Share button has been added to your WordPress site successfully.
Adding Google Share Button to Your Website
You can add a Google Share button to your site by using some codes in a systematic way. If you want to offer a Google Share button to your visitors, you need to follow and implement the steps mentioned here.
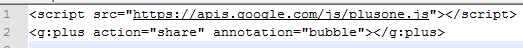
All you need to do is to open your HTML webpage and paste the following code in a free space.

If you successfully perform this step, you can find that a Share button had been added to your webpage. Every visitor can see this button and click on it to share your webpage on their Google+ profile. If they are not logged in to their accounts, then clicking on the button displays a box suggesting the visitor to sign up.
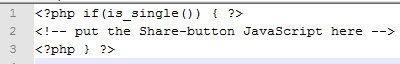
However, if your site is running on WordPress, you have to follow the alternate method for adding the Google Share button. Under this method, you need to paste the same code as mentioned above in the template file of your currently activated theme. But, if you don’t want to display the button on all the pages, you can follow another step that allows you to add the button to single posts. For this, all you need to do is to move the JavaScript code to the footer of your website along with a conditional tag. The WordPress conditional tag that should be added is as below.

The conditional tag allows you to present the button on any page. When you are done with the configurations, you can simply add the following code to display the Share button.

You can add multiple Share buttons on a single webpage by customizing the setting and adding the above-mentioned code effectively.
















