
It is universally acknowledged that video works magically because sometimes it needs only a few minutes of one piece of video to transport vast quantities of information instead of thousands of words.
Since the video is a more efficient and vivid way, some web hosting newbies show a great deal of curiosities on the matter that how to embed one in their WordPress site. In below, we thoroughly explain how to do that mainly via two ways including embedding video directly and embedding video players.
Option A > Embed Video in WordPress Directly.
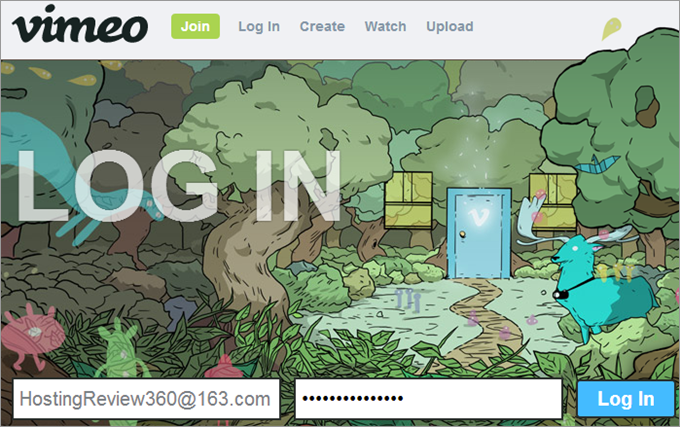
This way is regarded as the easiest one. Without player, the video embedded in your sites comes from dozens of providers including YouTube, Vimeo and Google Video and so forth. Next, we take Vimeo as an example.
Step 1: Complete the embedding of requisite codes.
Choose “HTML” tab but not “Visual” tab after you have entered the editing area. Afterwards, upload a video to Vimeo at http://www.vimeo.com and click “Embed” that is near the video. Remember that the format of the video is appropriate to be 500 pixels wide. Then copy the given address of your video on the Vimeo website and paste it to the WordPress page where you mean to display your video.

Step 2: Make sure and save all settings.
After the code pasted, hit the button “Publish” or “Save”. Then check whether the video works. Don’t forget the code of “Visual” format is bound to disable your video.
Option B > Embed a Video Player.
This is a much complicated but efficient way. Specific process shares similarity to the insertion of images.
Step 1: Upload the files of video.
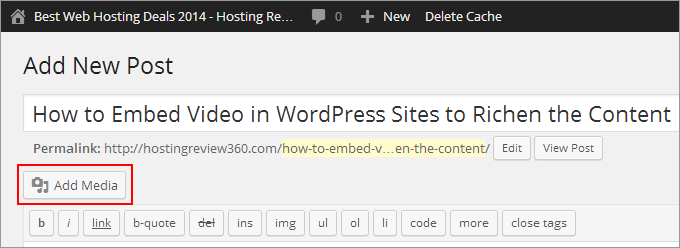
To begin with, edit a post or page. Then, click the content after you are sure the place where you want the player to appear and click “Add Media” above the editor like the following picture.

Step 2: Upload the file of player.
Click “Upload Files” and select files with a maximum size of 8MB. Especially, make sure the files are uploaded under the “Attachment Display Settings” where you can see “Embed Link” which should be selected as “Embed Media Player”.
BTW, usually, a video player supports file types including mp4/m4v, webm, ogv, wmv, mov/qt, fiv, mp3/m4a/m4b, wav and so forth. Finally, click “Insert into Page”. With this process finished, your WordPress will insert a video player instead of a shortcode.
Step 3: Host video on a third-party platform.
Usually, the size of video file is large. Hence, we recommend you to host videos on a third-party platform such as You Tube and Vimeo whose servers are optimized for streaming videos. Here we take You Tube as an example.

After you have upload videos at http://www.youtube.com, you can insert them to your content simply by using URL. Specifically, copy the URL of the video from the address bar of your browser (eg. http://www.youtube.com/watch?v=LNtgFFLIXrA). Then paste it to the editor directly. The key point is to ensure this URL is not hyperlink.
Summary
From the above step-by-step guidance, we have showed you how to embed a video in WordPress website. If video is your favorite way to convey information, then you need to choose a reliable provider that offers WordPress hosting service featuring adequate disk space, bandwidth and support to the format, setting and customizability of videos.
The companies in the following are worth trying. Please refer to the table in below to get detailed information.















