
Create a child theme for your WordPress site allows you to change your site without changing any of the code of your original theme. Moreover, you are able to update your site without wiping out changes you have made by creating a child theme for your site, because a child theme has the functionality of its parent. However, you are able to turn off the child theme and use its parent no matter when you need.
Whereas creating a child theme is not easy for most webmasters, especially those who are newbies with little hosting knowledge. Therefore, we have worked out a step-by-step tutorial to teach you how to create a child theme. Follow steps shown in the following parts.
Get Started
Before creating a child theme, you need to use an FTP client or cPanel control panel to create a new folder in your theme directory to hold it. Note that you should name the folder without any space or capital letter and use the name of the parent theme folder with “_child “. If your original theme is named as Nexus from Elegant Themes, the folder to hold the child theme should be named as “nexus_wordpress_theme_child”.
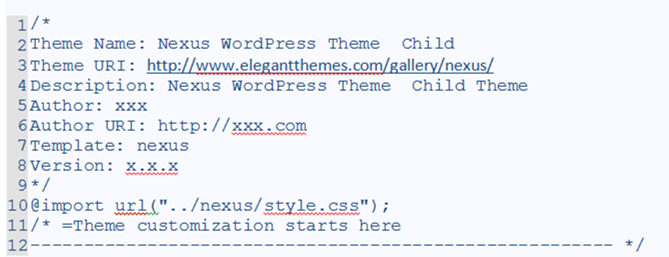
Next, you need to create a file named as style.css in the folder of your child theme, which is the only file you have to create to make a child theme. The style sheet must begin with the lines in the following screenshot, but you are allowed to change each line to according to your theme. Note that the template is your original theme’s name, and don’t change Theme Name and Template name.

The next step is log into your WordPress site dashboard and go to Appearance and click Themes. Scroll down to find the child theme and click Activate. After this step, your child theme is the active theme. Then, move to the next steps.
Modify CSS File of Your Theme
 By importing your theme’s CSS file, your child theme will look the same as its parent theme. Before you making any change, you won’t find any change of your theme. Once you add anything to your child theme, your site will look different. However, anything happen to your original theme won’t affect the style.css file of the child theme.
By importing your theme’s CSS file, your child theme will look the same as its parent theme. Before you making any change, you won’t find any change of your theme. Once you add anything to your child theme, your site will look different. However, anything happen to your original theme won’t affect the style.css file of the child theme.
Edit the Functions.php File
If you want to change the PHP files of your original theme, you just need to copy the files and paste them into the directory of your child theme. Then, no matter what change you have made, it will go live. This is the easiest way to add additional functionality through functions.php, and it is also applicable for any available PHP file. What’s more, the method is also can be used to create new PHP files.
If you want to create new PHP files, just create the relevant information in directory of your child theme. Remember that the directory structure in your child theme should match that of the parent theme.
Conclusion
Once you have finished the steps listed above, you have succeeded in creating a child theme for your site. As you can see, it is very easy. However, if you want to purchase a new theme, we suggest you choose an easy-to-use and elegant one from top theme marketplaces, such as Mojo Themes, Gabfire Themes, and so on, many of whose themes as been selected as the best WordPress themes for blog, wedding, and magazine.















